Dynamic display block es un módulo muy profesional que nos permite mostrar contenido dinámico en nuestro sitio drupal, cuando hablamos de contenido puede ser unas imágenes, artículos, blog, etc. este módulo es realmente interesante además se configura como bloque y podemos aplicarle configuraciones propias de un bloque.
Veamos su instalación, el módulo nos lo descargamos desde http://drupal.org/project/ddblock, este requiere que tengamos instalado el módulo Libraries API, lo descargamos desde http://drupal.org/project/libraries, situamos estos dos módulos dentro de sites/all/modules/ y en activamos los módulos primero el de libraries y luego el de Dynamic display block.
Ahora para crear un contenido para mostrar, vamos a estructura y hacemos click en Dynamic display block, nos aparece un campo para crear un bloque, ingresamos el nombre en nuestro caso le pondré imagenes bmw y hacemos click en add block, ahora entramos a Configure block del bloque que acabamos de crear, notamos que nos aparece unas indicaciones en letras rojas, nos está indicando que nos falta un plugin por instalar concretamente el jQuery cycle
además nos da las indicaciones para instalarlo, tal como nos lo indica ahí lo hacemos, primero creamos una carpeta llamada jquery.cycle dentro de sites/all/libraries (si no existe la carpeta libraries la creamos) y luego vamos a la página http://malsup.com/jquery/cycle/download.html y hacemos click en Cycle Plugin, se nos abrirá un documento js, este lo guardamos con click derecho, guardar como en sites/all/libraries/jquery.cycle/, ahora si cargamos de nuevo esta página ya habrá desaparecido estas indicaciones en rojo. En este ejemplo vamos a crear una galería de imágenes pero algo más interesantes que las que se pueden crear con otros módulos, también veremos como crear unas presentaciones de contenidos como por ejemplo de artículos. Continuamos, en input type seleccionamos Image folder, a continuación tendremos que indicar donde se encuentra este folder, por defecto nos pone images/ddblock, pero nosotros vamos a cambiarlo por images/bmw, cada uno que ponga la carpeta que quiera, pero esto muy importante este directorio hace referencia al directorio definido en Configuración en el bloque de MEDIA en File system
si entramos ahi vemos que por defecto nos indica la siguiente ruta: sites/default/files si es que no la cambiamos nosotros, pues ahora dentro de esa ruta crearemos nuestra carpeta images y dentro de esta la de bmw (esto se lo crea manualmente), dentro de esta carpeta en nuestro caso llamada bmw,
ponemos las imágenes que queramos y volviendo a la configuración de la galería que estamos creando en Number of images ponemos la cantidad de imagenes que hemos puesto en nuestro directorio bmw
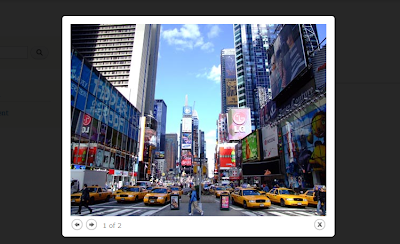
más abajo le podremos indicar el tamaño de las presentaciones en este caso imágenes, tato la altura como el ancho, eso ya depende de cada uno, en Transition Effect le podremos indicar el efecto de transición, hay muchos para elegir, los demás parámetros los dejaremos por defecto, podemos ir tocando cosas aquí de acuerdo a nuestros gustos, tenemos que indicarle en que región del theme queremos que aparezca este bloque eso está más abajo en REGION SETTINGS, guardamos y ya deberiamos poder ver nuestro bloque en el lugar que le hayamos indicado.
Hasta aquí ya hemos terminado de crear slideshow de imágenes, si lo que queremos es crear lo mismo pero por ejemplo de artículos ya creados anteriormente, lo que tenemos que hacer es: ir a estructura, hacer click en Dynamic display block y en la parte de la derecha en SETTINGS marcar las opciones que queramos y al crear el contenido para mostrar elegiremos type, si esto lo guardamos y lo volvemos a editar veremos que nos da la opción ya de elegir entre lo que hayamos indicado antes ya sea artículo, página básica, blogs, etc, pero al parecer nos deja indicar solamente un solo contenido creado, se verá más en otro post como continuar con estas configuraciones.