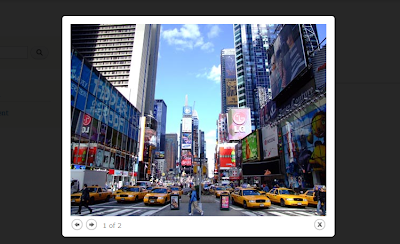
En esta ocasión vamos a crear una galería de imágenes con Colorbox, así tendremos un álbum virtual bastante bueno para exhibir imágenes en nuestra web.
Lo primero que haremos será descargarnos el módulo para drupal 7 llamado Colorbox
http://drupal.org/project/colorbox, también nos bajaremos el plugin Colorbox desde su web oficial
http://jacklmoore.com/colorbox/.
Empezaremos por extraer el módulo para drupal en /sites/all/modules y el plugin en /sites/all/libraries, si no existe la carpeta libraries la creamos, y ahora vamos a nuestra página y en módulos, activamos el módulo Colorbox.
Para configurarlo vamos a Estructura, Tipos de contenido y hacemos clic en Añadir tipo de contenido
le asignamos un nombre, por ejemplo Galeria y un título y lo guardamos
ahora vamos a editar los campos de nuestra Galería haciendo clic en manage fields
añadimos un nueva etiqueta que en este caso la llamaremos imagen (podría ser cualquier otro nombre) en el nombre le pondremos también imagen y el tipo de campo en las opciones que se despliega elegimos image:
lo guardamos y volvemos a guardar la siguiente ventana que se nos abre , a continuación se nos abre una nueva ventana de configuración, aquí podemos configura por ejemplo el número de imágenes que queremos que se puedan almacenar en nuestra Galeria, le ponemos unlimited para poder subir las que queramos
se pueden configurar más parámetros como el tamaño mínimo de las imágenes o el máximo, pero eso de momento lo dejamos, ya si uno quiere configurarlo a su gusto lo puede hacer después, ahora aceptamos y se nos abre las opciones nuevamente de Galeria, haciendo clic en manage display elegiremos el formato como colorbox
para configurar la presentación de las imágenes y más, hacemos clic en el icono de que está en la parte de la derecha:
aquí podemos configura como se mostrarán las imagenes, lo único que cambiaremos es en node image style, ponerlo a thumbnail y hacemos clic en update y luego en guardar.
Ahora que ya teneos configurada nuestra galería de imágenes con Colorbox, vamos a agregar contenido y elegimos Galeria, que es el nombre que le dimos, aquí ya es como crear un artículo le asignamos un nombre, si queremos ponemos un comentario y más abajo nos da la opción de cargar las imágenes que queramos, guardaos y ya tenemos nuestra galería publicada,
Como ya sabeos si vamos a configurar los permisos podremos asignar privilegios a los usuarios que queramos sobre nuestra Galeria.